MyVanilla needed a mobile app demo, and fast.
With a hard deadline of an upcoming demonstration at a tradeshow, the prototype needed to be coded and ready to show off. We worked directly with the team at Corefire to develop user flows, base designs and the HTML5 prototype.

Mobile Design and Development
Research
Coming into the project there was a great deal of information to process. The team at Corefire had created several key documents including wireframes and a use case document. It was our job to dive into these and get familiar with the MyVanilla project and it’s timelines and deliverables.
Planning
Our first order of business was to take the information provided and design a user flow – a graphic representation of the app experience documenting the paths a user takes. This document serves as a visual aid for the client, an internal reference point, and a developer resource for building the deployable app.
Design
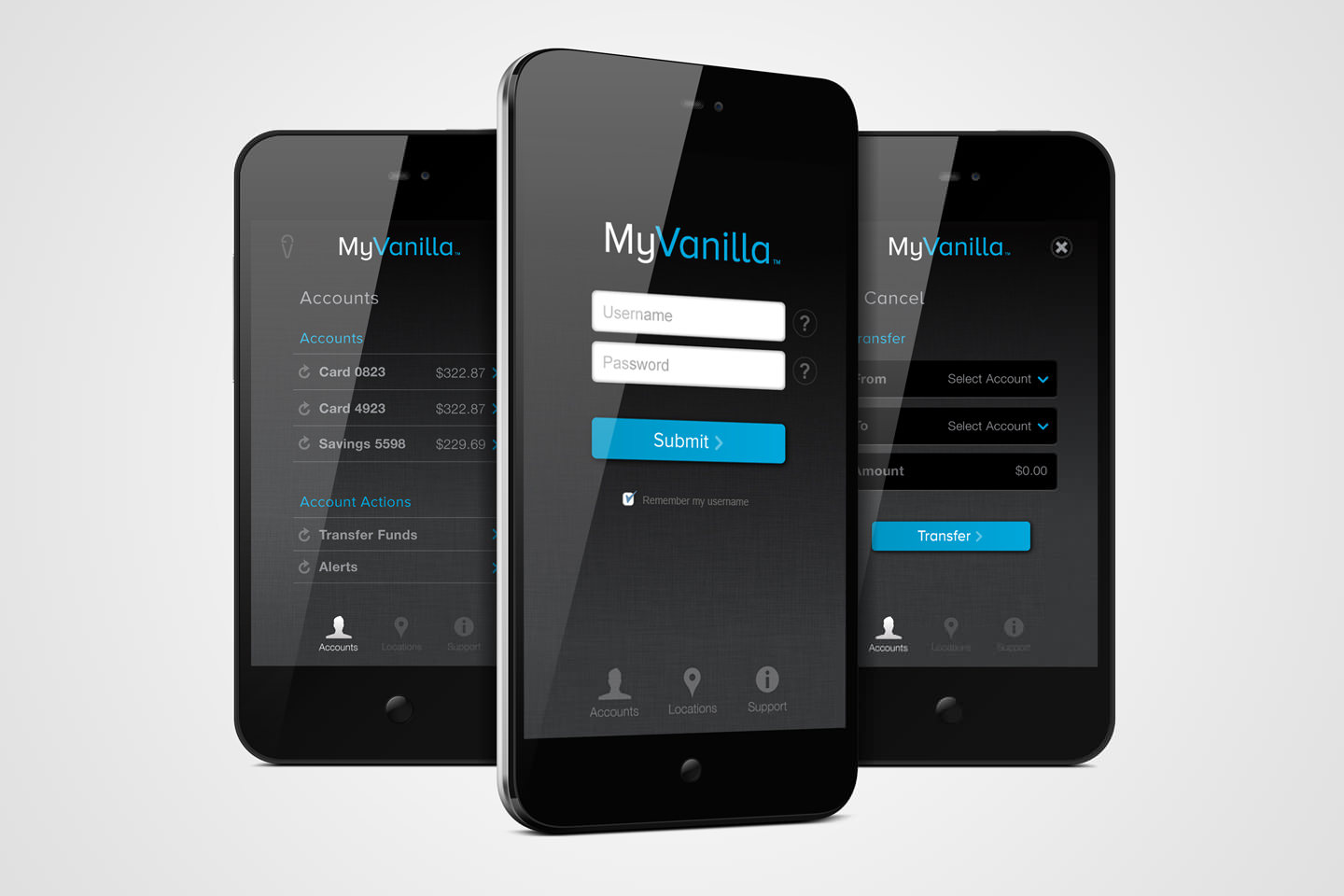
Designs were developed based off of existing wireframes and the user flow developed. Initially, a set of 3 main screens: Home, Accounts and Transfer Money were designed. After approval was granted, this base design was carried on throughout the mobile development.
Development
The approved design was transformed into an HTML5 prototype utilizing the jQueryMobile framework. Existing tools on the jQueryMobile site including ThemeRoller were employed to speed up the development process.