Pretty excited about some new tools at our disposal but they aren’t without their issues.
Foundation 6 Issues

Foundation 6 is out and we are already putting it to use on an upcoming site for Better World Books as well as upgrading our past WordPress projects from FoundationPress (Foundation 5) to JointsWP (Foundation 6). In doing so we have run into a few quirks and issues. Important to note, FoundationPress is now upgraded to 6 as well, so it comes down to personal preference. On to the issues…
Centered Columns
The foundation 6 docs will tell you the following:
Center your columns by adding a class of
.small-centeredto your column. Large will inherit small centering by default, but you can also center solely on large by applying a.large-centeredclass. To uncenter on large screens, use.large-uncentered.
Don’t believe it. Turns out that the class has actually changed in Foundation 6 from “uncentered” to “uncenter”. We’re not sure if they will update the docs or update the build, but if you are running into an issue using “centered” and “uncentered” this is likely the cause.
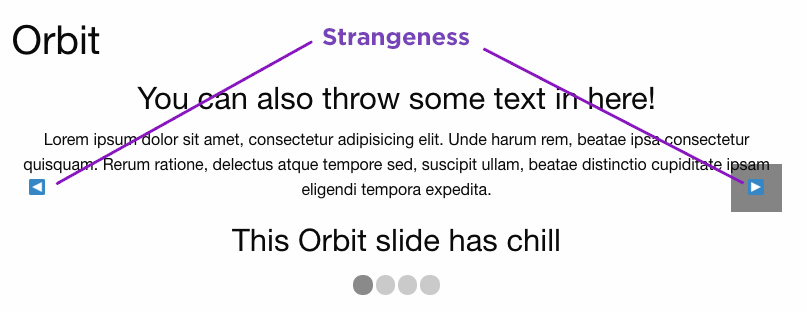
Orbit and WordPress

If you’re using the built in Orbit Carousel with your Foundation WordPress build, you may see some strangeness. The new version of WordPress now makes Emoji classes part of the standard build. We’re not sure if this will be an issue across all WordPress Foundation themes, but if you’re using JointsWP you’re likely to see some ugliness in your previous and next buttons. Since we build business websites vs blogs, we were able to solve this easily with a simple “Disable Emojis” plugin.
Fontastic.me Android Fail

We decided to use fontastic.me for a couple of projects (including the custom icons on this site) and recently upgraded to the hosted plan to speed up delivery of our icon fonts across our clients’ websites. Everything was going incredibly smoothly until testing on Android. If you run into an issue where your fontastic.me hosted fonts don’t display on Android, the cause is likely a bug involving there SVG fallback.
The auto-generated CSS will sometimes incorrectly list the SVG #name within the code. The name used in the SVG code and the CSS must match in order to work properly. Not many browsers use SVG fallback, so this might not be something that is normally caught in a QA but Chrome on Android should reveal the issue. We opted to host the fonts ourselves in order to correct the error, but did notify fontastic.me of the issue. Until this is resolved, I wouldn’t recommend paying for the hosted plan unless you really don’t care about Android users.